8 Simple CSS3 Transitions That Will Wow Your Users | Webdesigner Depot Webdesigner Depot » Blog Archive

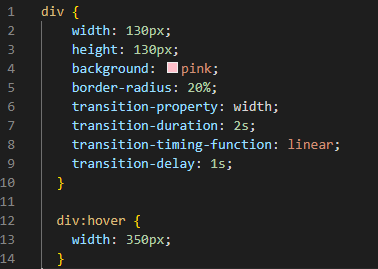
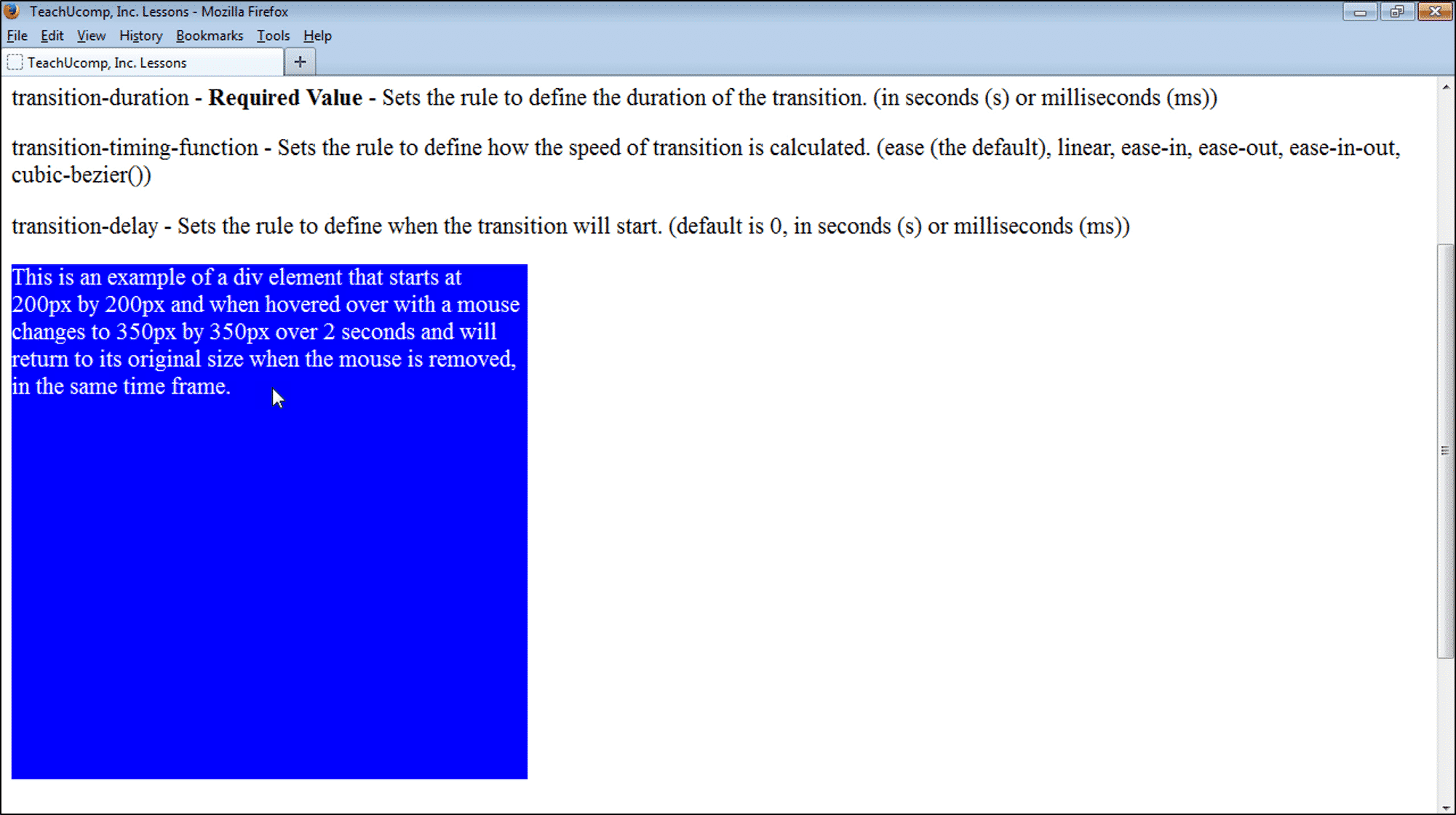
html - CSS Transition Width div box to expand to the left when mouse hovers over it - Stack Overflow

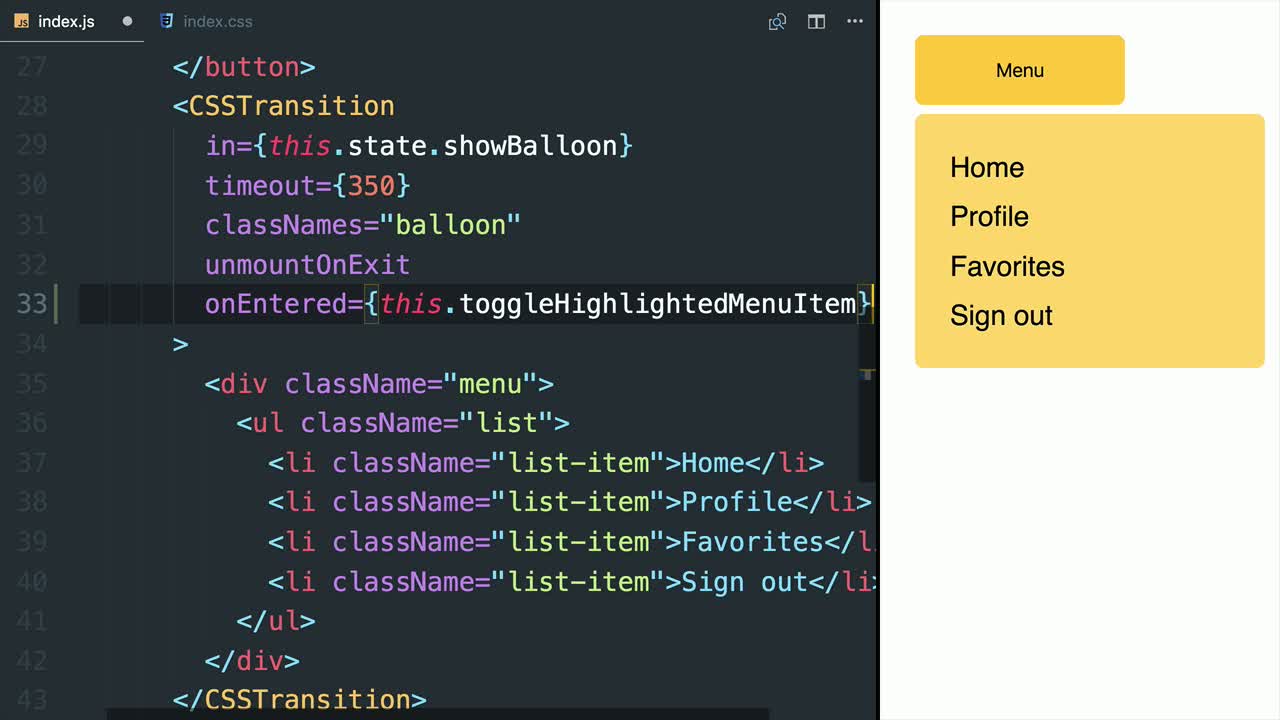
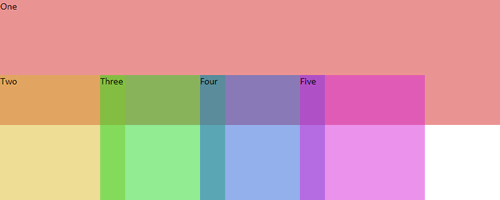
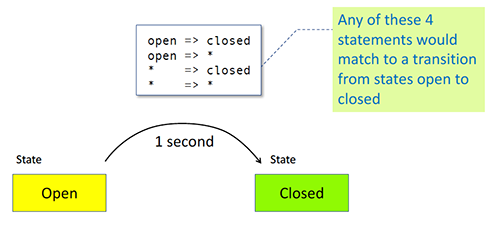
Vue.js 3 Transitions & GSAP. Starting from this lesson, we will show… | by OnlyKiosk Dev Tech | Geek Culture | Medium